
The Motion Interaction Library was my initiative to create a digital library of documented micro-interactions to be used in Visa Checkout interfaces.
This library was designed as an extension of the 2016 Visa Checkout design system and developed in conjunction with the redesign project for Visa Checkout's Software Development Kit. This system is comprised of interchangeable animation components designed to be used in product features and interactions, creating a consistent experience for users in all Visa digital products.
For this project, I conducted research, developed interaction concepts, ran some user testing, and produced the final deliverables of interaction component designs, guidelines, and implementation demo videos.
Lead UX/UI Designer
• 2 Designers
• 4 Product Managers
• 2 Development Teams

As part of the design department's resolution to redesign Visa's digital product line, I created my library initiative to help in the effort to improve and elevate design, production, and development workstreams.
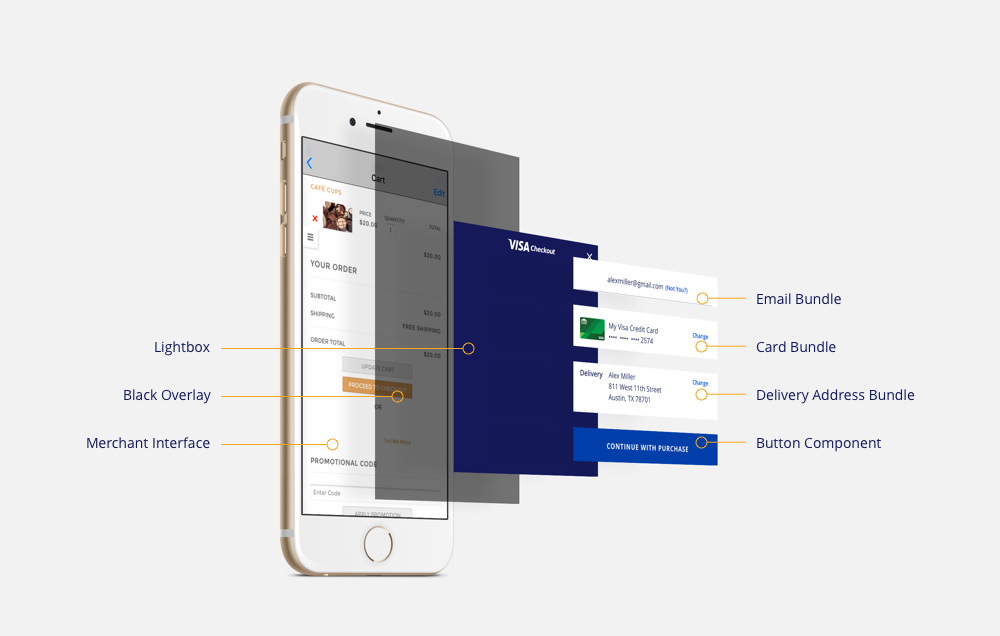
Using the Software Development Kit redesign as a starting point, I wanted to develop a micro-interaction component system that could be used for overlapping features and interactions in Visa Checkout products. This library would help maintain a consistent Visa experience and improve interface navigation for the users across all Visa products.
- Developing micro-interactions that work in sync with the new design system as well as enhance the redesigned experience overall
- Systematizing this interaction language for easy developmental reproduction and possible integration into the Visa Checkout design system.
- Designing the new interaction language while restricted by the Visa Checkout SDK legacy code
- Creating transitional experiences between the new design system and legacy design to bridge the visual difference in one interface
- Collaborating with the SDK Android and iOS development teams to create animation frameworks that were compatible for the two different operating systems
- From studying the new design manual, I learned how this design language uses a system of interchangeable components and bundles to build experiences and features
- With my research into current interaction documentation, I found that there was no standard format and animation builds varied from product to product
1) Incorporating a system of interchangeable parts within my micro-interaction library that is compatible with the new design language
2) Interview developments teams on the project to find the most suitable method of documenting interactions for production
3) Developing concept videos of interactions that could enhance the payment experiences for login, checkout and payment management
(Click images to learn more)
While usertesting the Software Development Kit Redesign project, I also conducted testing on the micro-interactions. (Click images to learn more)
- For the login interactions, users liked the new biometric feature and manual experience since the animations projected confidence in security
- Most users found the micro-interactions in the card management and checkout experiences to be very responsive to their actions
- The transitional animations between the legacy and new design screens helped to keep user confidence in the product
1) Make small changes to interaction trigger points such as increasing tap area sizes
2) Fix visibility/presence of navigation interaction for card management experience
3) Complete and deliver all interaction component designs, guidelines, and implementation demo videos