
Visa Digital Commerce Program (VDCP) is the transitional interface created to transform the Visa Checkout interface into the future vision of consumer facing e-commerce payments, Secure Remote Commerce (SRC).
SRC is envisioned to be the new standard for online payments (EMVCo). It is a multi-partnered experience, a one-stop platform where users can make purchases with their preferred payment method wherever they are online.
To build this interface, I was responsible for conducting research, developing concepts and wirefames, running user testing sessions, and producing the final deliverables of UX map, screens, and design specs.
I worked with the 2018 VDCP lead designer and I was the lead designer for the 2019 integration releases.
Lead Designer
• 5 Designers
• 1 Content Strategist
• 4 Product Managers
• 3 Development Teams

With the number of services in the e-commerce space, Visa was having difficulty distinguishing its product, causing a halt in user conversions. In an effort to help minimize the competition, Visa took the initiative to begin developing a multi-partnered platform that would standardize and streamline digital payments processes on a global scale.
This platform is envisioned to help increase Visa's brand presence within the e-commerce space and provide a one-stop online checkout experience that would work seamlessly across all retailers and merchants worldwide.
- Improve upon the Visa Checkout payment processes to simplify usage and stimulate conversions with the new interface
- Design a new sign-up/login that aligns better with merchant experiences and inspires potential collaboration with competitors
- Developing this interface while restricted by the Visa Checkout legacy code base
- Designing and systematizing all UI and UX components for this interface to be the global standard for digital payment experiences
- Collaborating with other Visa teams and external partners in documenting and finalizing these new payment standards
(click images to learn more)
- The benchmark study found that product usability was ranked low due to constant errors in some current experiences like the sign-up/login process
- The partnered experience research showed that most user did not understand Visa platform partnerships, causing lack of use and drop off during sign-up/login
- Interviews for User Persona Profile reinforced user pain points in benefit comprehension and product usability
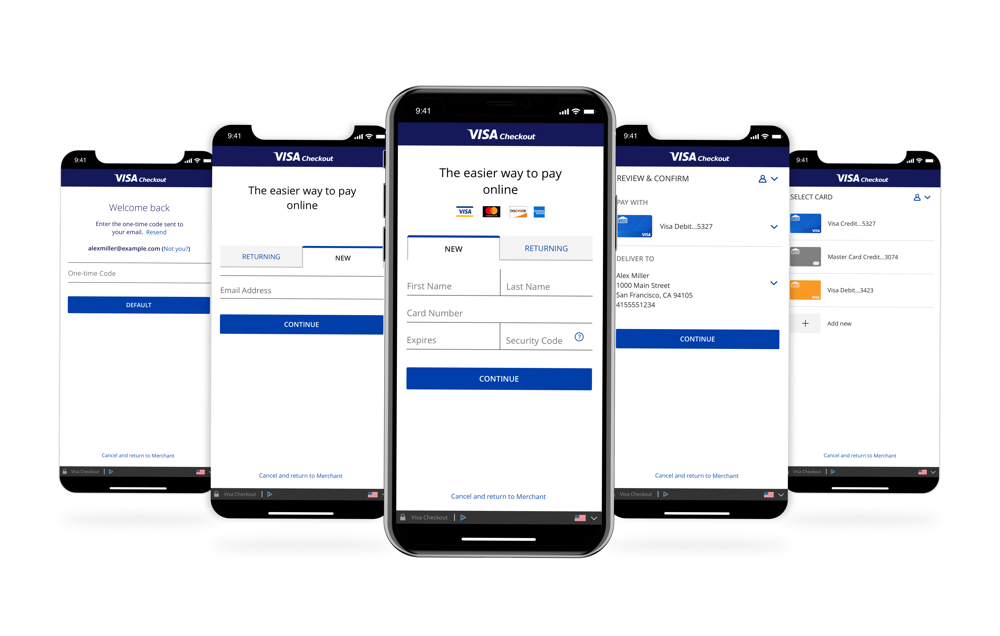
1) Designing a new sign-up/login entry point and process that is simple to use and helps users understand the benefits of the product
2) Working with content strategist to improve benefit comprehension
3) Developing all design components and experiences to be the new global standard for digital payments
(click images to learn more)
(click images to learn more)
- With the tab system approach for sign-up/login, I learned that it worked well because users are task-focused and they prefer to have one task per screen
- In terms of my solution for the sign-up/login user process, users found it fast and easy to use due to the concise content and more simplified interactions
- For content comprehension, I learned that the language should be framed around a user’s personal engagment, not functionality
1) Making corrections to my solution for sign-up/login entry point and process based on user testing findings
2) Working with the content strategist to fix language users found confusing
3)Finalizing all VDCP design components and experiences